主頁動畫使用AE製作的循環MG
Ending動畫使用AE製作的循環MG
國立台灣歷史博物館 X 環耀實境
國立台灣歷史博物館邀請我們合作線上展覽,我們必須將展覽的內容以網頁的方式呈現。
有機會與同仁在這次合作中,做各自擅長的項目,我感到非常高興。
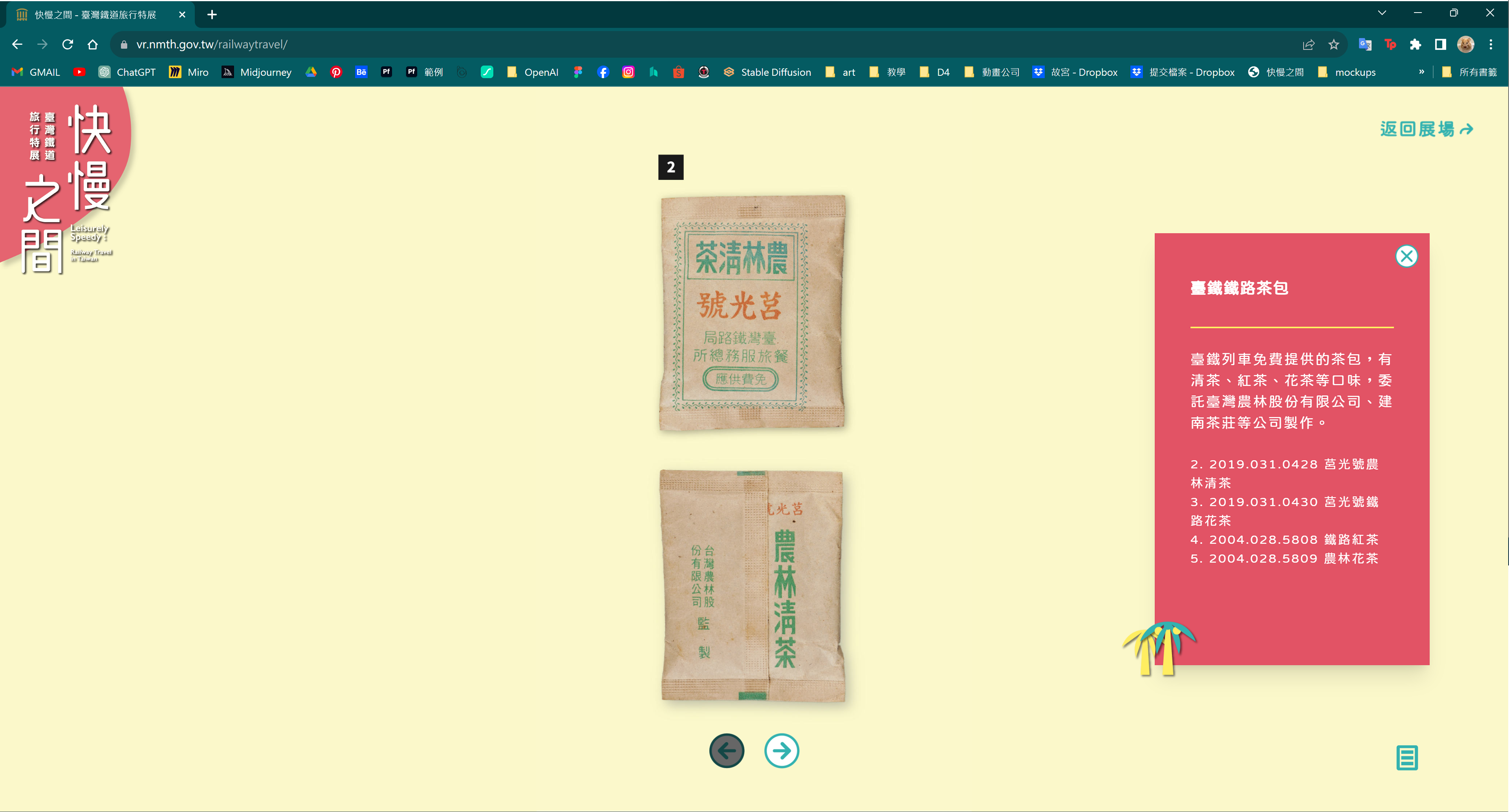
我的任務是設計所有的主視覺與UI/UX,以及展覽內容的資料統整,
甚至包括首頁及尾頁的動畫。
專案時長4個月
我們依展覽的風格,設計出使用者互動介面



在不偏離展覽風格的情況下,
我們期望網頁的UIUX,不管是風格還是顏色
都能使展覽活潑一些。
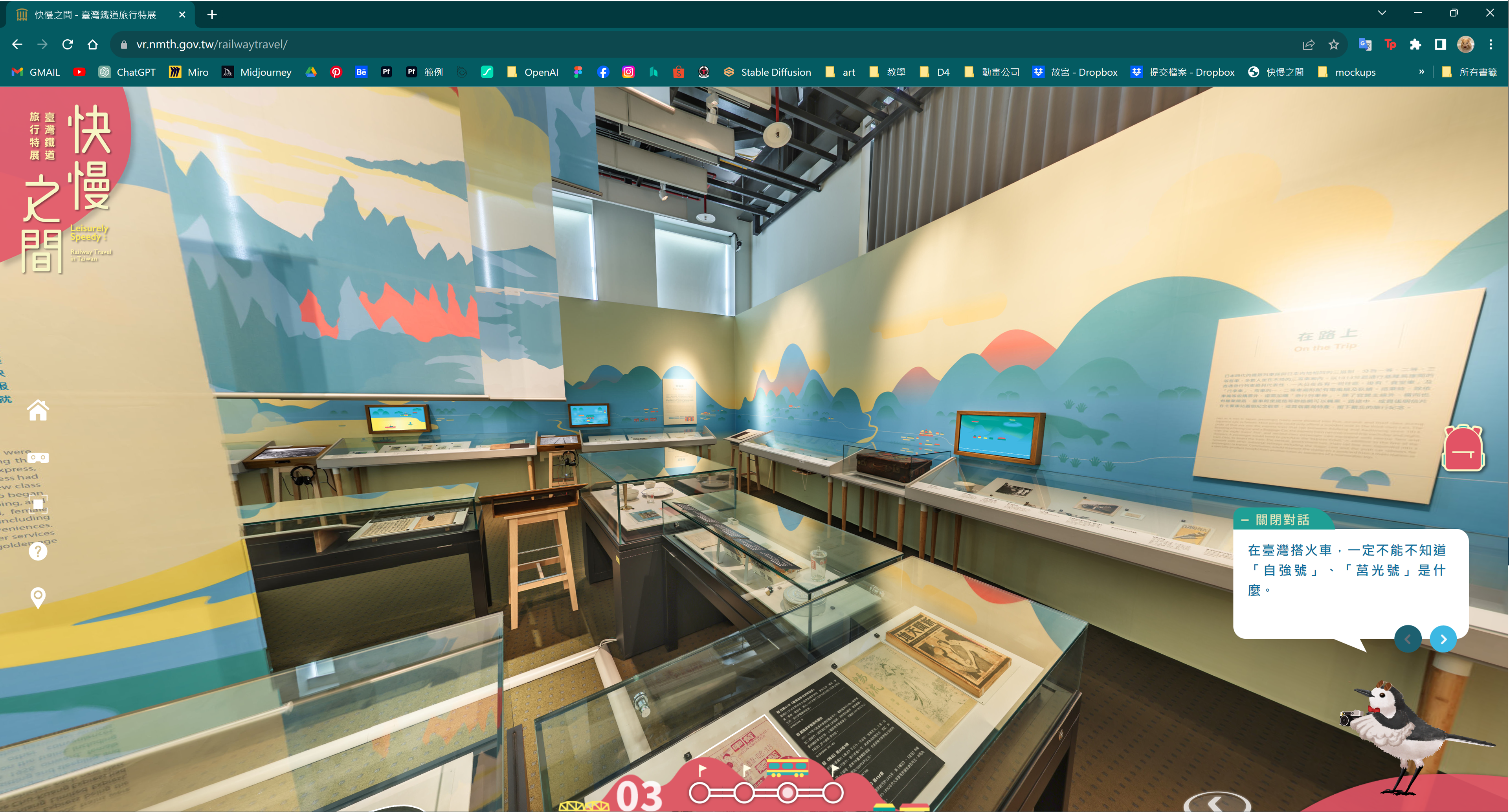
高畫質環景(Panorama)
最大亮點是高畫質的環景(panorama),使用了高解析度的360環景相機拍攝,
每張環景的解析度大約都落在35000X20000左右,畫質極度清晰。
點位到點位之間的移動,
因為高畫質的環景,所以使觀展體驗更良好,
甚至想360度四處張望一整天,也不是問題。
VR功能
網站有提供VR功能,使觀展體驗身歷其境。
首頁開頭動畫
很開心台史博喜歡我們製作的動畫,我們將該展的宣傳海報動了起來。
動畫使用After Effect製作。
尾頁
製作人員
網頁製作
公司
環耀實境 Panosensing
執行長
李洢杰
專案監製
吳姿璇 林芷萱
設計師
陳恩傳
設計助理
高竩婷
後台
陳柏樳
羅婷
合作夥伴
指導單位
文化部
主辦單位
Thanks For Watching!